What is JavaScript?
According to wikipedia JavaScript is a high-level, just-in-time compiled, multi-paradigm programming language. It has curly-bracket syntax similar to c and c++. It has dynamic typing and is prototype object orientation. Also JavaScript is a functional language, you can create first-class functions.
Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web. JavaScript enables interactive web pages and is an essential part of web applications.Using node.js you can create dynamic websites without using another back-end language.
Learning JavaScript
Next articles will describe JavaScript language in details. If you read one article every day you will finish learning in 10 days. We organize pages in logical order but sometimes you need to read them twice. For each page you should spend between 1 and 3 hours. Don't forget to take a break every hour or even more frequent. You can use next index to review each chapter. If you are first time here, ignore the index and continue reading, then return to the index and deep dive.
- Syntax
- Variables
- Functions
- Control
- Objects
- Collections
- Errors & Bugs
- Website
- Libraries
- Frameworks
- Server side
Running JavaScript
You can run JavaScript code in your browser console for testing. You do not need a special IDE to run the examples presented in this tutorial. All you need is a browser that has support for JavaScript. I prefer to use Chrome and Firefox, so I will talk about these two. You can copy/paste JavaScript examples in the console window.
How to run JavaScript in Mozilla Firefox:
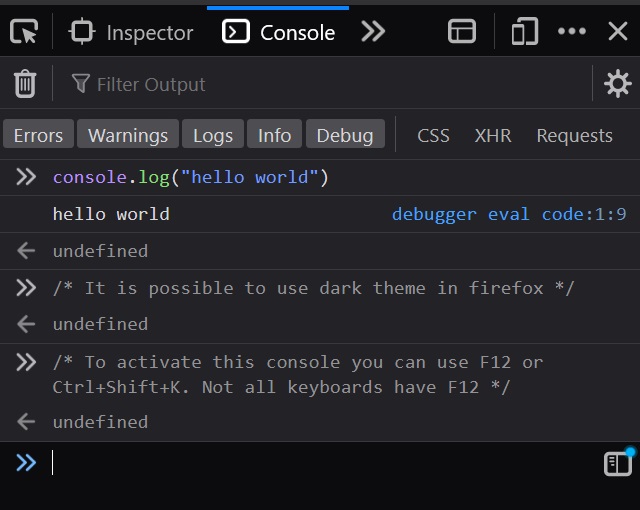
Open a new tab in Firefox and in the URL bar enter about:blank to display a "blank tab" so that you can see what you are doing. From the Firefox menu select: Tools -> Web Developer -> Web Console. If your Firefox do not have menu you can press the hamburger button "≡" then Web Developer->Web Console. If is hard to find try to use Ctrl+Shift+K or F12. A new Web Console window will open.

Web Console
How to run JavaScript in Chrome:
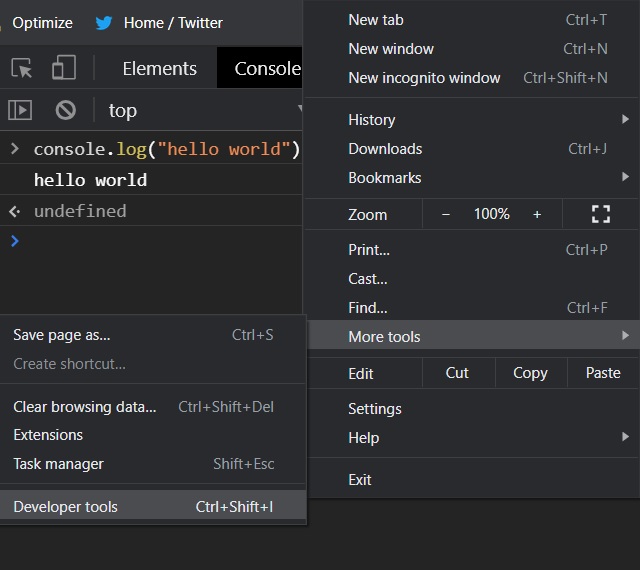
Open new tab in Chrome, select menu: ≡ More Tools -> Developer Tools -> or press F12. Not all keyboards have F12 so you can press alternative hot key: Ctrl+Shift+J.This will opens the JavaScript console where you can write and test your code. When you open Developer Tools the page you are on is the current page opened in console. You have access to all objects in the page to debug (javascript) and investigate variables using "watch" tab.

Developer Tools
How to run JavaScript on repl.it website:
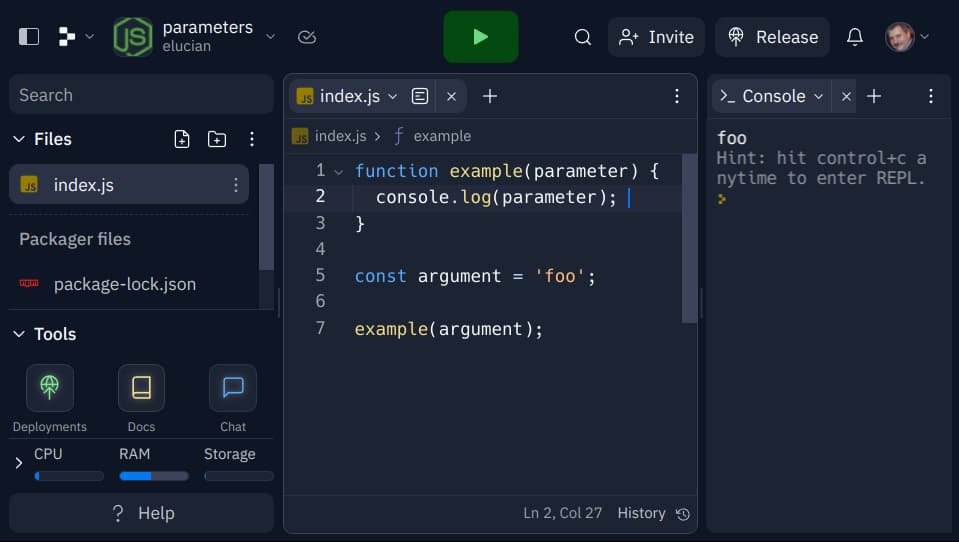
We are using repl.it website to store examples that you can open, study and run on-line. You do not need to install anything on your computer to learn JavaScript.We provide links for relevant examples that you can open using this platform.You can also create a free account and prototype code quickly for learning JavaScript.

On-line Example
How to run JavaScript in NodeJS:
You can download NodeJS from here: download
- Open command prompt,
- Change directory where your *.js examples are located,
- Run command: like c:\program files\nodejs>node hello.js.
Notes:
- We recommend to add "c:\program files\nodejs" to your $path so you can run node from your project folder.
- Node.js has a command line interface console (CLI). It is a REPL application: Read Evaluate Print Loop.
JavaScript - Prep Quiz
References
Next references are add free. We have study this in order to create our articles. Now you are more familiar with JavaScript and you should understand these resources. Mozilla team is doing a great Job maintaining reference documentation to the last JavaScript version. JavaScript is continuously improved. You should use this resources to search for recent features of JavaScript.
Read next: Syntax