Drawing
Flutter tutorial by examples
Key concepts for beginners:
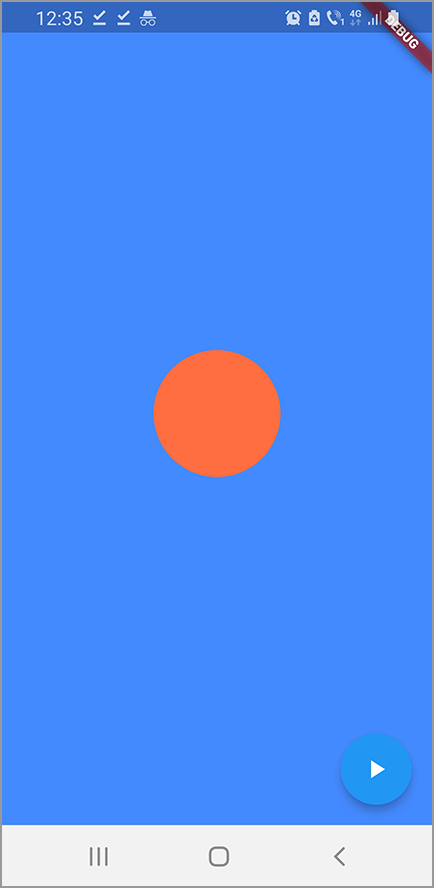
This is an animation example with SingleTickerProviderStateMixin.
//animation example
import 'package:flutter/material.dart';
import 'dart:math';
void main() => runApp(AnimatedContainerApp());
class AnimatedContainerApp extends StatefulWidget {
_AnimatedContainerAppState createState() => _AnimatedContainerAppState();
}
class _AnimatedContainerAppState extends State
with SingleTickerProviderStateMixin {
double _width = 100;
double _height = 100;
Color _color = Colors.deepOrangeAccent;
BorderRadiusGeometry _borderRadius = BorderRadius.circular(100.0);
@override
Widget build(BuildContext context) {
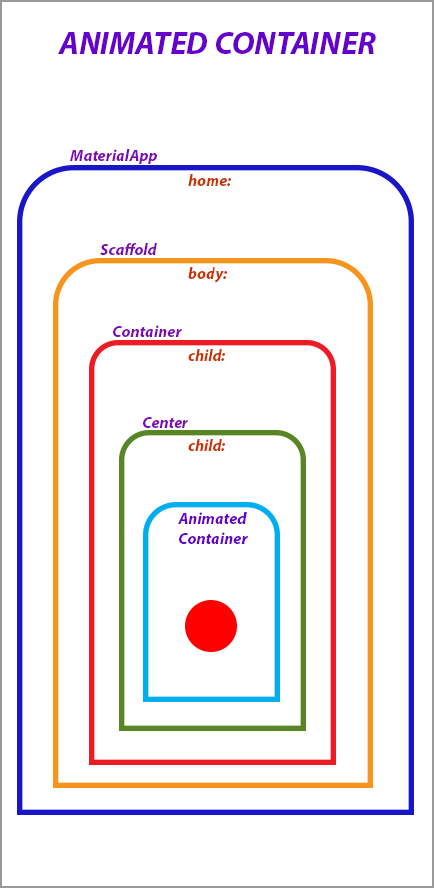
return MaterialApp(
home: Scaffold(
body: Container(
color: Colors.blueAccent,
child: Center(
child: AnimatedContainer(
width: _width,
height: _height,
decoration: BoxDecoration(
borderRadius: _borderRadius,
color: _color,
),
duration: const Duration(seconds: 1),
curve: Curves.elasticOut,
),
)),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.play_arrow),
onPressed: () {
setState(() {
final random = Random();
_width = random.nextInt(420).toDouble();
_height = random.nextInt(420).toDouble();
_color = Color.fromRGBO(random.nextInt(256), random.nextInt(256),
random.nextInt(256), 1);
_borderRadius = BorderRadius.circular(
random.nextInt(120).toDouble(),
);
});
},
),
),
);
}
}

Back to: Flutter index
